
بهترین افزونه های مرورگر برای بررسی سرعت سایت
برای سئو و بهینه سازی هر سایت نیاز است بهترین اکستنشن های مرورگر برای بررسی سرعت سایت را بشناسید و از آنها استفاده کنید.
اندازه گیری سرعت صفحات سایت به همراه اشکال زدایی آن امری مهم در سئو وبسایت است.
همه مرورگرهای کروم دارای ابزارهای داخلی هستند که به عیب یابی اینکه چرا صفحه کند است و سرعت صفحه پایین است، کمک می کند.
نکته مهم در مورد مرورگرهای کروم و فایرفاکس این است که می توان آنها را با ابزارهایی مجهز کرد که عیب یابی سایت ها را سریع و آسان می کند.
کروم و فایرفاکس هر دو از اکستنشن ها (extensions) مرورگر پشتیبانی می کنند.
در فایرفاکس به آنها add-ons می گویند و در مرورگر کروم، extensions نامیده می شود.
افزونههای مرورگر، عملکرد مرورگرها را به روشهای سفارشی برای نیاز کاربر گسترش میدهند.
اکستنشن های مرورگر برای بررسی سرعت صفحه تعداد زیادی هستند اما ما به شما بهترین افزونه های مرورگر را معرفی می کنیم.
اهمیت استفاده از افزونه مرورگر برا تست سرعت سایت
استفاده از اکستنشن ها کار را برای طراح سایت و حتی سئوکارها راحت کرده است. البته اکستنشن های فایرفاکس و کروم محدود به این زمینه ها نیستند و برای کارهای مختلفی مورد استفاده قرار میگیرند. اما استفاده از افزونه های تست سرعت صفحه برای مدیر سایت ها بسیار مهم و حیاتی است.
این افزونه ها هرکدام پارامترهای مختلفی در سرعت صفحه را بررسی میکنند.
در سلکتک به کمک ابزار تست سایت می توانید سرعت لود سایت خود را بررسی کنید.
در افزونه های تست سرعت مرورگر شما به سادگی می توانید ابزار دقیقی را که می خواهید را با توجه به معیار مورد نظر خو آن را انتخاب کنید تا معیارهایی را که واقعاً نیاز دارید بررسی کنید.
با ما همراه باشید تا بهترین افزونه های مرورگر برای بررسی سرعت سایت را به شما معرفی کنیم.
افزونه Google Lighthouse برای کروم و فایرفاکس
Lighthouse یک ابزار عالی برای به دست آوردن یک نمای کلی آسان و قابل درک از عملکرد صفحه سایت با گزینه ای برای بررسی عمیق تر در بازخورد تشخیصی و توصیه هایی برای افزایش سرعت صفحه وبسایت است.
یک صفحه وب Google Lighthouse مستقل برای شما وجود دارد، اما شما باید URL صفحه مورد نظر خود را کپی کنید و سپس به ابزار Lighthouse بروید.
با اکستنشن لایت هاوس، قدرت کامل ابزار با کلیک در دسترس است.
تنها کاری که انجام می دهید این است که روی نماد برنامه افزودنی و سپس دکمه آبی "Generate Report" کلیک کنید.
افزونه لایت هاوس یک برگه جدید ایجاد کرده و گزارش کامل Lighthouse را به شما نمایش میدهد.
در حالی که Lighthouse در حال ایجاد گزارش است، در صفحه جدید یک حالت انتظار نمایش داده می شود.
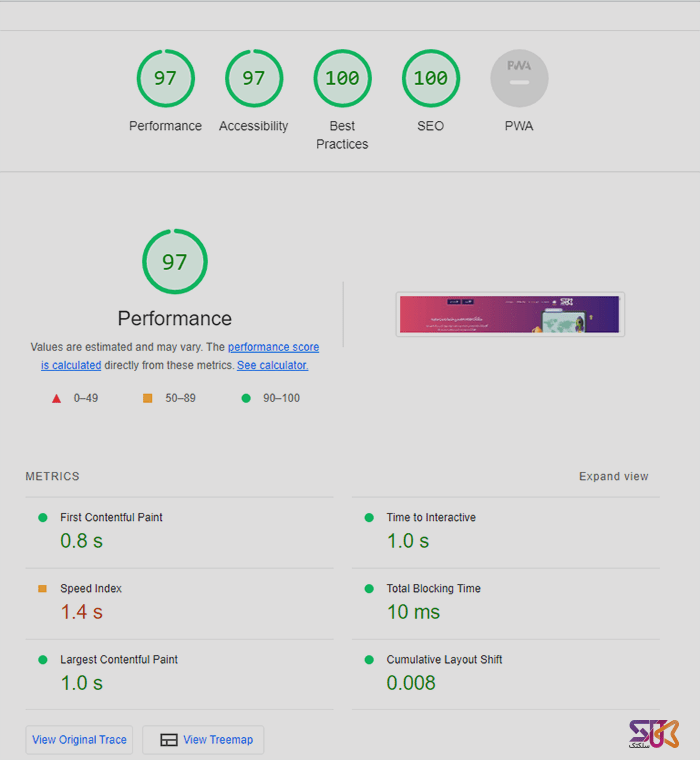
بالای صفحه Lighthouse extension دارای امتیازات عددی برای پارامترهای مختلف سئو صفحه سایت است.
اگر کمی به پایین صفحه بیایید، میتوانید دادههای بیشتری را ببینید که به تشخیص و رفع مشکلات سئو کمک میکنند.
تنها کاری که باید انجام دهید این است که لینک ها را دنبال کنید تا اطلاعات بیشتری در مورد مشکل و پیشنهاداتی برای رفع و بهینه سازی آن مشکلات مشاهده کنید.

گوگل نسخه هایی از Lighthouse را برای Chrome و Firefox ارائه کرده است.
اکستنشن Page Load Time
اکستنشن Page Load Time برای کروم و همچنین برای فایرفاکس معیار بارگیری صفحه بسیار دقیقی را ارائه میکند، زیرا از API زمانبندی پیمایش استفاده میکند، که در صفحه توسعهدهنده موزیلا برای API زمان ناوبری توضیح داده شده است .
این افزونه مرورگر بیش از 100000 بار نصب شده است و 258 بار رتبه بندی شده است.
پس از نصب، تنها کاری که باید انجام دهید این است که یک صفحه را ببینید و به نماد زمان بارگذاری صفحه در گوشه سمت راست بالای مرورگر نگاه کنید.
این نماد به طور خودکار مدت زمان بارگذاری صفحه را نمایش می دهد.
کلیک کردن روی نماد جزئیات بیشتری را در مورد طیف گسترده ای از عوامل را نشان می دهد و توضیحات کامل تری در مورد اینکه چرا صفحه به همان سرعت یا کندی لود شده است را نشان می دهد.

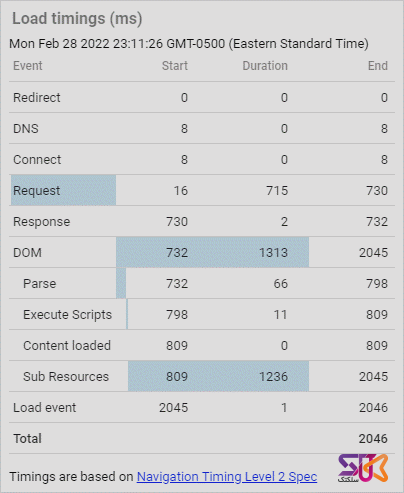
جزییات نشان داده شده در افزونه Page Load Time
همانطور که در تصویر بالا می بینید، Page Load Time Browser extension ، مقادیر جالبی از اطلاعات را که در قالبی قابل فهم سازماندهی شده است، را به شما نشان می دهد.
گزارش کامل از تاخیرهای ناشی از تغییر مسیر(ریدایرکت)، زمان پاسخگویی DNS و زمان اتصال را نشان می دهد.
این گزارش همچنین زمان پاسخگویی را از ابتدای درخواست برای صفحه وب و زمان سپری شده تا لود کامل سایت محاسبه می کند.
اندازهگیریهای دقیقی برای زمان اجرای اسکریپتها، بارگذاری محتوا و مدت زمانی که صفحه در نهایت بارگذاری میشود وجود دارد.
این حجم فوق العاده ای از اطلاعات برای کاربران به شیوه ای آسان برای درک بهتر به آنها نمایش داده می شود.
در اینجا Page Load Time Extension برای Chrome و Load Timer Add-on برای Firefox آمده است.
اکستنشن Performance-Analyser
اکستنشن پرفورمنس آنالایزر برای مرورگر کروم مانند extension پیج لود تایم است، فقط مواردی که پوشش می دهد کمی عمیق تر پیش می رود.
این افزونه از API های Resource، Navigation و User Timeming استفاده می کند
این برنامه افزودنی نمودارهای دایره ای رنگارنگی ایجاد می کند تا نمایشی بصری از معیارهای مختلف مانند درخواست ها بر اساس دامنه ارائه دهد و اطلاعات API زمان بندی پیمایش را در یک نمودار آبشار مناسب ارائه می دهد که زمان رندر صفحه را به تصویر می کشد.
Performance-Analyser یا همان Performance-Analyzer به تجزیه و تحلیل صفحه فعلی از طریق APIهای منبع، پیمایش در صفحه و زمانبندی کاربر کمک میکند. درخواستها را بر اساس نوع، دامنه، زمان بارگذاری، علامتها و موارد دیگر به صورت آنی مشاهده کنید.
افزونه Page Size Inspector
اکستنشن Size Inspector برای Chrome بسیار مفید است زیرا تصویری فوری از معیارهای مختلف ارائه میکند، از جمله تعداد درخواستهایی که برای فونتها انجام شده است و اندازه فشرده نشده آن برای دانلود چقدر است.
چیزی که این افزونه را متمایز می کند، رابط کاربری آسان به علاوه نمایش اندازه در اندازه بایت برای منابع مختلف صفحه سایت است. موارد بررسی شده در افزونه پیج سایز اینسپکتور در زیر مشاهده میکنید:
- HTML
- JS
- CSS
- تصاویر
- آژاکس
- فونت ها
این افزونه مرورگر کروم نیز بارها در ثانیه برای دانلود فراهم هست تا یک مرور کلی سریع و مفید از معیارهای سرعت صفحه در همان صفحه در دسترس شما قرار بگیرد.

Checkbot: SEO extension بررسی سرعت و تست امنیت
این افزونه چندین ابزار مرتبط با سئو را جمع آوری می کند.
آنچه در Checkbot: SEO extension جالب است این است که داده هایی را ارائه می دهد که می تواند به درک بهتر اینکه چرا دانلود و بارگذاری یک صفحه سایت زمان زیادی میبرد و به رفع این مشکل سئویی کمک میکند.
این افزونه در مورد متغیرهای زیر گزارش می دهد:
- فشرده سازی فایل ها
- اطلاعات فشرده سازی شبکه
- کش فایل ها
- Render blocking CSS , JavaScript
- CSS و جاوا اسکریپت تکراری
- CSS و جاوا اسکریپت داخلی بیش از حد
- تغییر مسیرها و همچنین ریدایرکت های زنجیره ای
تمام داده های فوق برای درک مسائل احتمالی که نیاز به رفع دارند بسیار مفید هستند.
به عنوان یک امتیاز، افزونه Chrome Checkbot: SEO، نه تنها سرعت صفحه بلکه امنیت یک صفحه را بررسی میکند و دادههای مختلف مرتبط با SEO را نیز ارائه میدهد.
اهمیت اکستنشن ها برای تحلیل سرعت سایت
اکستنشن های تحلیل سرعت سایت به عنوان نرم افزارهای افزودنی به مرورگر برای بررسی و چک سرعت صفحه برای مدیران سایت و توسعه دهندگان و سئوکارها بسیار مفید هستند.
آنها می توانند به شما کمک کنند بدون نیاز به باز کردن صفحه وب دیگری و سپس قراردادن آدرس در وب سایت دیگر، به سرعت مشکلات را در همان لحظه شناسایی کرده و راه رفع مشکل را مشاهده کنید.
بدین ترتیب تحلیل سرعت صفحه را می توان هنگامی که صفحه را باز کردید، در همان محیط extension این بررسی را تنها با یک کلیک انجام داد.