
چگونه سئوی خود را با استفاده از Schema Markup بهبود ببخشیم
یکی از فاکتورهای جدید بهینه سازی که از قوی ترین فرم های جستجوگرها است و امروزه بسیار کاربردی و در دسترس است Schema Markup می باشد.
پس از درک مفهوم روش نشانه گذاری طرح وقت آن است که وب سایت خود را در صفحات نتیجه موتور جستجوبهبود ببخشید.
به عنوان مثال وقتی شما یک فروشگاه آنلاین راه اندازی میکنید برای معرفی آن به دیگران اطلاعاتی نظیر محصولات ، خدماتتان ، قیمت ها ودیگر فاکتورها را در اختیار داریم.
برای وب سایت نیز این چنین است و برای معرفی آن باید نشانه هایی را در اختیار داشته باشیم تا گوگل بتواند آن را بشناسد.
با استفاده از این نشانه ها میتواند بفهمد که آن پست و وب سایت در چه موردی است تا آن را در نتایج جستجو به کاربران نمایش دهد.
طرح نشانه گذاری اطلاعاتی است که وبمستران آن را مینویسند تا موتورهای جستجو با استفاده از این اطلاعات سریع تر محتوای سایت را درک کنند.
با استفاده از نشانه گذاری اسکیما شما به بهبود جایگاه سایت کمک شایانی میکنید.

Schema Markup چیست ؟
نشانه گذاری طرح قطعه کدی است که شما در وب سایت خود قرار می دهید تا به موتورهای جستجو این امکان را بدهد نتایج بهتری را به کاربران نمایش بدهد.
Schema به موتورهای جستجو معنای داده ها را میگوید. محتوای سایت شما نمایه شده و در نتایج جستجو به طور معین و مشخص نمایان میشود.
با استفاده از نشانه گذاری اسکیما گوشه ای از محتوا نمایه میشود و به طریق دیگری برگشت داده میشود.
طبق گفته ی بالا Schema برای موتور جستجو محتوا را معنا میکند. مثلا کلمه ی سلکتک در پست های ما مشخص است. موتور جستجو آن را دیده و یک نتیجه ی SERP ایجاد میکند.
Schema.org اینگونه شرح میدهد که :
اکثر مدیران وب سایت با کدهای HTML به خوبی آشنا هستند و از آن ها استفاده میکنند. این برچسب ها به مرورگر میگویند که اطلاعات برچسب را چگونه نمایش بدهند.
نشانه گذاری اسکیما از یک واژگان معنایی به خصوص در قالب میکرو دیتا استفاده میکند.

تشریح مفصل schema.org
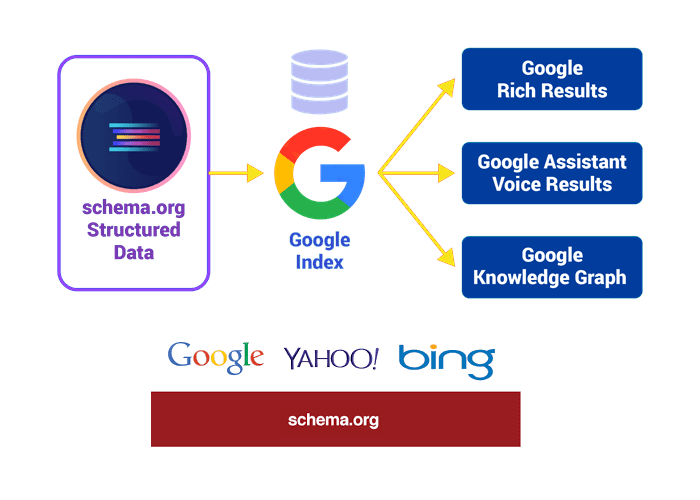
Schema.org یک مجموعه توافق شده از نشانگرهای کد است که به موتورهای جستجو توضیح میدهند با داده های شما چه کاری انجام بدهند.
Schema.org وب سایتی برای طرح نشانه گذاری و حاصل همکاری گوگل ، بینگ و یاهو است.
نشانه گذاری اسکیما برای کاربران ایجاد شد. وقتی سایتی داری استراکچر دیتا است کاربران در صفحه نمایش نتایج جستجوی گوگل آن را میبینند.
آن ها متوجه میشوند که هدف و مفهوم وب سایت در چه مورد است ، چه کاری انجام میدهد و یک سری فاکتورهای مربوط به وب سایت را نیز مشاهده میکنند.
Schemaمانند دیگر کدهای نشانه گذاری در محتوای صفحات قرار میگیرند. اگر وب سایت شما در زمینه ی موسیقی فعالیت دارد با استفاده از طرح نشانه گذاری میتوانید این را به گوگل بفهمانید.
کافیست از استانداردهای مشخص مربوط به موزیک در سایت schema.org استفاده کنید. در اینجا اطلاعاتی چون اسم اهنگ ، نام خواننده و... را برای ربات های گوگل مشخص کنید.

دلیل اهمیت Schema چیست؟
Schema Markup این امکان را به وب سایت شما میدهد تا برای محتواهای متفاوت بهبود رتبه ی مناسبی داشته باشید. داده های گوناگونی وجود دارد که میتوان نشانه گذاری کرد مثلا :
نوشته ها و مقالات
کسب و کارها
نرم افزارها
محصولات
خدمات
نرم افزارها
حجم عظیمی از انواع نشانه گذاری در دسترس است. شما در صورت داشتن هر نوع داده ای میتوانید از نشانه گذاری اسکسما برای آن استفاده کنید.
تمامی وب سایت هایی که از طرح نشانه گذاری استفاده میکنند در نتایج جستجو دارای رتبه ی بهتری نسب به وب سایت هایی که از این طرح استفاده نمیکنند هستند.
طبق تحقیقی وب سایت های دارای نشانه گذاری به طور متوسط چهار رتبه بالاتر در SERP ها نسبت به وب سایت های بدون طح نشانه گذاری هستند.
در حال حاضر یک سوم از وب سایت های موجود در جهان از Schema Markup استفاده میکنند. به عبارتی میلیونها وب سایت فرصت ایده آل استفاده از سئو را از دست می دهند.

استفاده از Schema Markup برای بهبود روند سئو
حال وقت آن است نحوه ی استفاده از نشانه گذاری اسکیما درجهت بهبود روند سئو را باهم تشریح کنیم. هدف شما چیزی جز بهبود رتبه بندی و بهتر دیده شدن برای کاربران نیست.
نشانه گذاری طرح به شما این فرصت را میدهد تا با استفاده از وب سایت خود مراحل زیر را دنبال کنید :
در مرحله ی اول به Google's Structured Data Markup Helper بروید و سپس نوع داده را انتخاب کنید.
در مرحله ی بعدی URL مربوط برای نشانه گذاری اسکیما را جایگذاری کنید. حتی اگر فقط برای کدهای HTML میخواهید این کارو انجام دهید شروع به برچسب گذاری کنید.
صفحه وب خود را در پنجره سمت چپ و موارد داده را در پنجره سمت راست مشاهده خواهید کرد.
پس از انجام مراحل فوق عناصر را برای علامت گذاری انتخاب کنید. مثلا میخواهید برای یک نوشته میخواهید نام آن را برجسته کنید.
پس از اتمام کار برجسته سازی کلمه ی نام را از ابزارها انتخاب کنید.
در ادامه از لیست داده ها استفاده کنید و سایر موارد موجود در نوشته ی خود را برجسته کنید تا آنها را به لیست نشانه گذاری اضافه کنید.
حال نوبت به ایجاد HTML رسیده است. بعد از اتمام این کار Schema Markup را به وب سایت خود اضافه کنید.
سامانه سلکتک در ابزار سئو خود قابلیت ایجاد Schema Markup نسبت به نوع صفحه برای شما فراهم کرده است.
یک گزینه ساده این است که فایل HTML ایجاد شده به صورت خودکار را بارگیری کرده و در CMS یا کد منبع خود ذخیره کنید.
بر روی پایان کلیک کرده و در آخرین مرحله ئنشانه گذاری طرح خود را آزمایش کنید.