
AMP و نقش آن در بازاریابی دیجیتالی
AMP یا صفحات شتاب یافته ی موبایلی دستاوردی عالی در عرصه ی طراحی وب است که هدف آن را میتوان بارگذاری سریع صفحات وب در موبایل تلقی کرد.
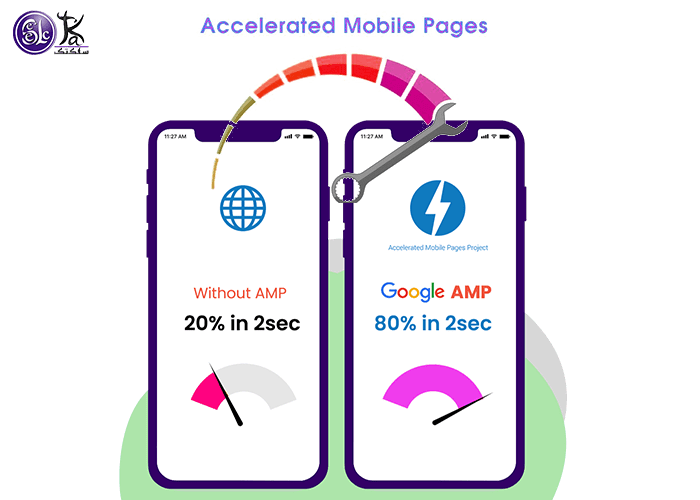
هنگامی که حرف از وب سایت در میان باشد سرعت فاکتور بسیار مهمی است که باید به آن نگاه ویژه ای داشت.
هرچه سرعت بارگیری صفحات کمتر طول بکشد افزایش بازدید سایت درگوگل بیشتر میشود.
چندین سال پیش گوگل به روز رسانی دوستانه ی موبایل خود را اجرا کرد. سپس سرعت بارگذاری را به یکی از فاکتور های رتبه بندی موتور جستجوی موبایل خود تبدیل کرد.
امروزه سرعت بر موقعیتتان در serp اثر میگذارد. بنابراین اگر صفحات شما مدت زمان زیادی را برای لود شدن استفاده کنند ممکن است کاهش بازدید سایت را به همراه داشته باشد.
در نظر داشته باشید که زمان بارگذاری صفحه برای وب سایتهای تجارت الکترونیک اهمیت خاصی دارد.
طبق آمار اکثر کاربران که صفحه ی مورد نظرشان دیر لود میشود منتظر نمیمانند و از دیدن صفحه ی مورد نظر صرف نظر میکنند.

صفحات شتاب یافته ی موبایلی چیست ؟
افزونه AMP در اثر همکاری ابرقدرت های فناوری مانند Google و Twitter ایجاد شده است.
به بیانی سادهتر این یک پروژه منبع باز است که برای بهینهسازی صفحات شتاب یافته ی تلفن همراه طراحی شده است.
این کار به این معنی است که صفحات که برای موبایل مناسب است را بارگیری کنید و سریعتر بارگیری آن را انجام دهیدو مراحل اولیه را حذف کنید.
چنانچه قبلا از صفحات شتاب یافته ی تلفن همراه استفاده نکرده اید پیشنهاد میکنم حتما آن را درنظر بگیرید و به پیشرفت تجارت و بهبود جایگاه خود در گوگل کمک کنید.
مدیران وب سایت ها و سازمان های تجارت الکترونیک نحوه ی تاثیر صفحات سریع موبایل بر صفحات وب تلفن همراه را تچزیه و تحلیل کرده اند.
آن ها میدانند که AMP چقدر میتواند در رتبه بندی موتور جستجوی تلفن همراه اثر مطلوب داشته باشد.
طبق گفته ی گوگل افزونه AMP سرعت بارگذاری صفحه را افزایش می دهد و سرعت سایت یک فاکتور مورد تایید برای بهبود رتبه بندی است.
به طور خلاصه باید گفت صفحاتی که با Accelerated mobile pages بهینهسازی شده اند سریع تر بارگذاری میشوند و از سایر صفحات از اولویت بالاتری برخوردار هستند.

نحوه ی کار افزونه AMP برای سایت (صفحات شتاب یافته ی موبایلی)
افزونه ی AMP با کاهش کد های HTML و همچنین ارائه ی صفحات کافی و مناسب کاربران موبایل عملیات صفحات سریع موبایل را انجام میدهد.
با این کار انتظار می رود که صفحات سریعتر بارگیری شوند چون برخی از موارد کدهای HTML که باعث کندی صفحه میشوند را حذف میکنند.
اگر در صفحات تلفم همراه شما از جاوا اسکریپت استفاده شده باشد اسکریپت برای صفحات شتاب دهنده ی موبایل ارائه نمیشود.
چند موردی که باید به آن توجه کنید این است که با صفحات سریع موبایل شما باید از یک نسخه ی ساده ی CSSاستفاده کنید.
همچنین مجاز به استفاده از کتابخانه ی جاوا اسکریپت هستید زیرا این چیزی است که فراهم میکند.
برای اینکه سایت های AMP هر دفعه کار کنند باید به درستی تایید شوند. همچنین فونت های سفارشی باید به طور ویژه بارگذاری شوند.
اگر می خواهید فیلمی در صفحه خود داشته باشید از پسوندهای مورد تأیید AMP استفاده کنید.
_mOhFTHC.png)
مزایای استفاده از AMP
میدانید که بین سرعت وبسایت ، ویو سایت و رتبه بندی موتورهای جستجوی تلفن همراه ارتباط مستقیمی وجود دارد.
نکته ی حائز اهمیت این است که وقتی که یک صفحه وب خاص به سرعت بارگیری می شود ، کاربران موبایل صفحات بیشتری را در سایت مشاهده می کنند و این یعنی کاهش نرخ پرش.
هنگامی که نرخ پرش کاهش بیابد و افزایش بازدید سایت به وجود بیایید گوگل به صفحه امتیاز میدهد.
سرعت نقطه حیات موبایل شما است. اگر محتوای عالی داشته باشید و سرعت بالایی نداشته باشید کاربران آنها را نمیخوانند.
افرادی که در اینترنت جستجو می کنند ، می خواهند هنگام رفتن از سایتی به سایت دیگر محتوای آنها سریع بارگیری شود تا محتواها ی مختلف را حتی برای یک بار ببینند.
از آنجا که AMP با صفحات موبایل در ارتباط است ولی ممکن است از آن به عنوان یک دلیل مستقیم و مستقل برای رتبه بندی یاد نشود و با دسکتاپ صفحات ارتباطی ندارد.
بیشتر مردم برای کسب و کار و تجارت آنلاین خود یک وب سایت یا وبلاگ راهاندازی کرده اند.
اشتباهاتی نظیر تصویر هدر ، منوی پیمایشی ، نوار کناری و فرم ها میتواند باعث کاهش نرخ تبدیلشان گردد.
با AMP میتوانید از این اشتباهات جلوگیری کنید زیرا طبق گفته ی قبل از تمامی برچسب های کدهای HTML استفاده نمیشود.

نکات مهم در مورد صفحات شتاب یافته ی تلفن همراه
وقتی میخواهید صفحات خود را در Accelerated mobile pages بهینه کنید باید یک سری ملزومات را رعایت کنید. اگر مبتدی هستید قدم اول حفظ نسخه هایی از محتوای خود است.
صفحه ی محتوای اصلی شما نسخه ی دوستانه ی مرورگر موبایل شنا است که در معرض دید کاربران قرار میگیرد.
اما نسخه ی AMP آن که سرعت را افزایش میدهد نیز به همراه خواهید داشت.
ما به عنوان یک بازاریاب دیجیتالی میخواهیم لیست ایمیل خود را تهیه کنیم. نکته ی منفی در صفحات شتاب یافته ی موبایلی این است که امکان دستیابی آسان را به شما نمیدهد.
یکی دیگر از محدودیت های Accelerated mobile pages بارگذاری تصاویر فقط در صورت اسکرول صفحه است. به این کار اصطلاحا lazy load گویند.
یکی دیگر از نکاتی که پیش می آید عدم توانایی الکسا در آنالیز صفحات شتاب یافته ی موبایل است. البته از دید سئو این موضوع مهم نیست ولی ازدید کارفرما هست.