
بهبود سئو به کمک کور وب ویتال
آموزش بهینه سازی سایت با Core Web Vitals موضوع این مقاله از بلاگ سلکتک است و بهبود سئو به کمک کور وب ویتال برای شما آورده شده است.
به کمک راهنمای جامع آنالیز سایت با کور وب ویتال سایت خود را بهینهسازی کنید تا بتوانید از رقبا در نتایج گوگل سبقت بگیرید.
اگر نگران این هستید که سایت شما با معیارهای اصلی وب حیاتی گوگل مطابقت نداشته باشد و جایگاه خود را در نتایج گوگل از دست بدهیداین مقاله را تا انتها بخوانید.
راهنمای آنالیز سایت با Core Web Vitals
آیا می خواهید سرعت صفحه وب سایت خود را بهینه کنید اما مطمئن نیستید که در مرحله بعد چه کاری انجام دهید؟
با ما در بلاگ سلکتک همراه باشید تا موارد زیر را برایتان به صورت کامل توضیح دهیم:
- چگونه با Core Web Vitals سایت را بررسی کنید.
- چگونه برای افزایش سرعت سایت برنامه ریزی کنیم.
- چگونه عملکرد وبسایت را پیگیری کنیم.
ابتدا میخواهیم توضیحاتی در رابطه با Core Web Vitals داشته باشیم و سپس دلایل اهمیت آن و اینکه چرا باید به این معیارهای کلیدی SEO توجه کنیم، آورده ایم.
Core Web Vitals چیست؟
Core Web Vitals مجموعه ای از سه معیار سرعت صفحه است که توسط گوگل توسعه داده شده است.
هر متریک جنبه متفاوتی از تجربه بازدیدکننده شما در صفحات وب سایت شما را اندازه گیری و نسبت به یک معیار، رتبه بندی می کند.
- بزرگترین رنگ محتوایی (LCP) : محتوای صفحه اصلی چقدر سریع رندر می شود؟
- تغییر چیدمان تجمعی (CLS) : آیا طرح بندی صفحه پس از رندر پایدار است؟
- تاخیر ورودی اول (FID) : صفحه چقدر سریع به ورود کاربر واکنش نشان می دهد؟
هرچه نتایج شما در تست Core Web Vitals بهتر باشد و سایت را به کمک وب ویتال بهینه سازی کنید، رتبه شما در نتایج جستجو بهتر خواهد بود.
با خرید ورودی گوگل از سلکتک نیز میتوان به بهبود جایگاه سایت کمک کرد و ورودی هایی به صورت اورگانیک برای سایت دریافت نمایید.
Core Web Vitals چگونه بر رتبه بندی گوگل تأثیر می گذارد؟
معیارهای Core Web Vitals با به روز رسانی Page Experience در ژوئن 2021 به یکی از عوامل رتبه بندی سایت در گوگل تبدیل شد.
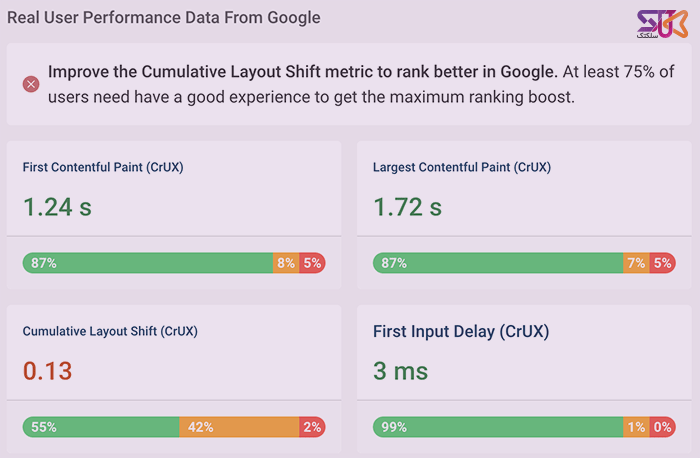
گوگل این معیارها را از کاربران واقعی Chrome به عنوان بخشی از گزارش تجربه کاربر Chrome (CrUX) جمعآوری میکند.
هر معیار که بررسی میشود، متریک خاص خود را دارد. به عنوان مثال، بزرگترین رنگ محتوایی باید در عرض 2.5 ثانیه پس از پیمایش به یک صفحه اتفاق بیفتد. بدین ترتیب برای تجربه کاربری "خوب" به رنگ سبز در می آید.
اگر 75 درصد از تجربیات کاربر آستانه های "خوب" را برای هر سه معیار برآورده کنند، آنگاه یک وب سایت حداکثر افزایش رتبه را خواهد داشت.

آیا امتیاز Lighthouse بر جایگاه وب سایت تأثیر می گذارد؟
برخلاف Core Web Vitals، امتیاز Lighthouse بر جایگاه و رتبه بندی موتورهای جستجو تأثیری ندارد. حتی اگر Lighthouse به شما امتیاز پایینی بدهد، کاربران واقعی شما ممکن است تجربه خوبی در وب سایت داشته باشند.
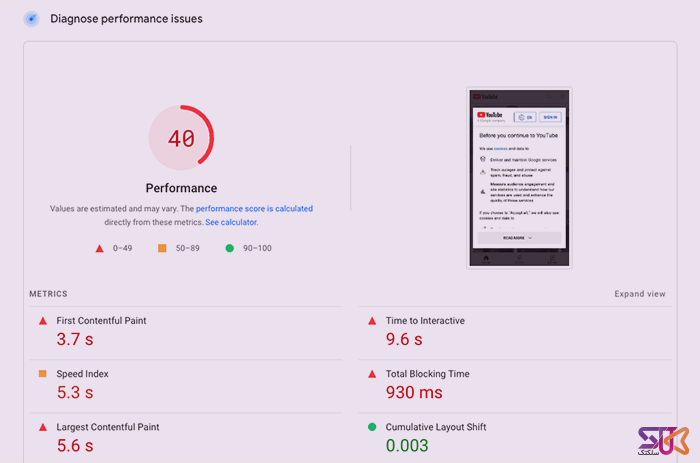
علاوه بر معیارهای Core Web Vitals، بسیاری از ابزارهای سئو نیز امتیاز عملکردی بین 0 تا 100 را به شما نشان می دهند.
این امتیاز عملکرد Lighthouse نامیده می شود که بر اساس ابزار تست لایت هاوس گوگل است که بسیاری از تست های سرعت سایت دیگر بر طبق آن ساخته شده اند.

امتیازهای لایت هاوس در کروم
هنگام آنالیز سایت با لایت هاوس کروم امتیازهایی در رابطه با سرعت و بخش های مختلف سئو داخلی سایت به شما میدهد.
این امتیاز ارزیابی سطح بالایی از وب سایت شما را ارائه می دهد.
با این حال، هنگام بهینهسازی صفحات خود، می توانید آن را نادیده بگیرید و به جای آن بر معیارهای خاصی که می خواهید بهبود دهید تمرکز کنید. اما در کل پایه هر بهینهسازی سایت، سئو داخلی آن است، پس بهتر است ابتدا سئوداخلی سایت را به صورت کامل انجام داده و برای دریافت امتیازهای بالا در Lighthouse اقدام کنید.
حال بیایید مرحله به مرحله شروع به بهبود معیارهای سرعت وب سایت در Core Web Vitals کنیم.
بررسی کنید آیا سایت به بهینه سازی منابع حیاتی وب نیاز دارد؟
ابتدا شما باید بررسی کنید که آیا در وبسایت مشکلی هست یا خیر؟!
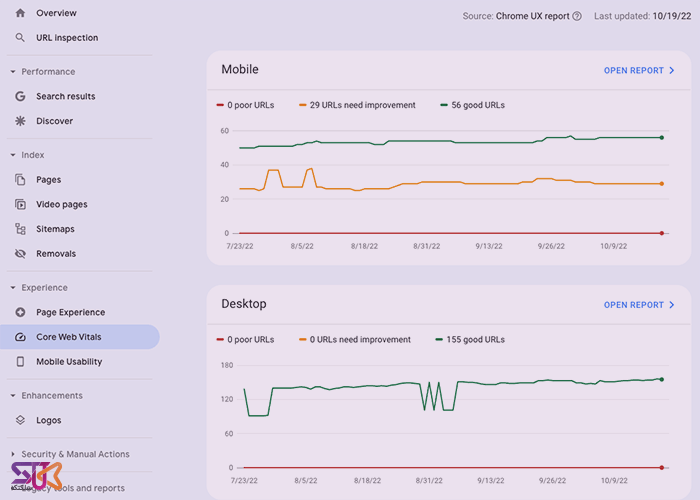
با ورود به سرچ کنسول سایت و کلیک برروی بخش Core Web Vitals در صورتی که ترافیک لازم را دریافت کرده باشید، آنالیزهایی مشاهده خواهید کرد.
این بخش Core Web Vitals نشان میدهد که وبسایت شما با توجه به معیارهای تجربه کاربر Google چقدر خوب کار میکند.
اگر فقط GOOD URL دارید، بهینه سازی سایت را به خوبی پیش برده اید و جای نگرانی برای این بخش نداشته باشید.

اما، اگر برخی از صفحات شما بهعنوان "poor" یا "needs improvement"علامتگذاری شدهاند، بهبود معیارهای Core Web Vitals میتواند به رتبهبندی سایت شما در گوگل کمک کند.
صفحات کند را در وب سایت خود شناسایی کنید
حال باید صفحات آهسته منفرد در وب سایت شما می توانند معیارها و تجربه وب سایت کامل شما را کاهش دهند را شناسایی کنید.
مسلما شناسایی و بهینهسازی هر صفحه ای که امتیاز «ضعیف» یا «نیاز به بهبود» را دارد بسیار مهم است.
نحوه شناسایی صفحات آهسته در سرچ کنسول
اگر ترافیک و ورودی گوگل زیادی داشته باشید، شناسایی صفحات آهسته و استفاده از این بخش کور وب ویتال برای شما آسان است.
برای یافتن صفحات با سرعت پایین، مراحل زیر را دنبال کنید:
- تب Core Web Vitals را باز کنید.
- برای داده های mobile یا desktop روی open report کلیک کنید.
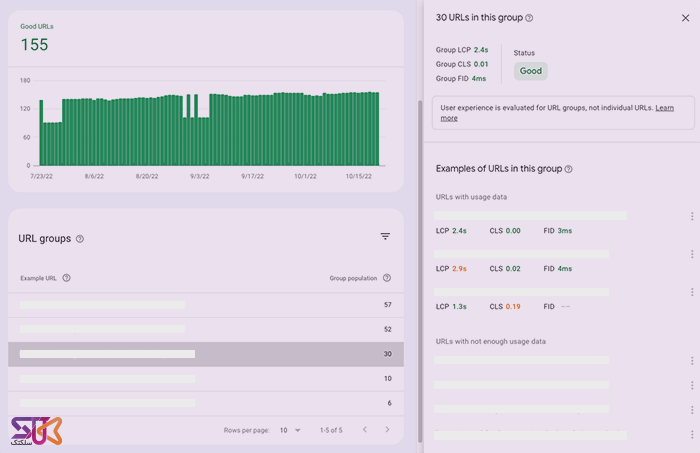
- یکی از بخشهای نمایش داده شده را انتخاب کرده و برروی Why URLs aren’t considered good کلیک کنید.
- روی یکی از گروه های URL با مشکل کلیک کنید.
گوگل دادههای سطح URL را برای صفحات نمونه در گروه ارائه میکند و شما میتوانید تلاش خود را روی صفحاتی متمرکز کنید که بدترین عملکرد را در Core Web Vitals دارند.

عدم نمایش آدرس صفحات آهسته در سرچ کنسول
گاهی اوقات ممکن است به جای مشاهده صفحات منفرد، فقط دادههایی مربوط به گروه های آدرس ها مشاهده کنید و این مساله کاملا طبیعی است.
اگر وبسایت ترافیک و ورودی زیادی ندارد، گوگل چندین URL را در یک گروه URL واحد ترکیب میکند و گروه را بر اساس Core Web Vitals رتبهبندی میکند.
به احتمال زیاد، صفحات درون آن گروه URL به قدری شبیه هستند که تغییراتی که در یک صفحه ایجاد میکنید میتواند برای صفحات دیگر گروه نیاز به تکرار باشد.
نحوه مشاهده گروه های URL با سرعت پایین در search console
همانطور که گفته شد search console گاهی اوقات صفحات مشابه در وب سایت شما به علت کمبود ترافیک برای سایت، آنها را در گروه های URL دسته بندی می کند.
شما باید از گزارشهای دقیق Core Web Vitals دسکتاپ و موبایل در کنسول گوگل استفاده کنید تا متوجه شوید چه بخشهایی از وبسایت شما کند هستند.
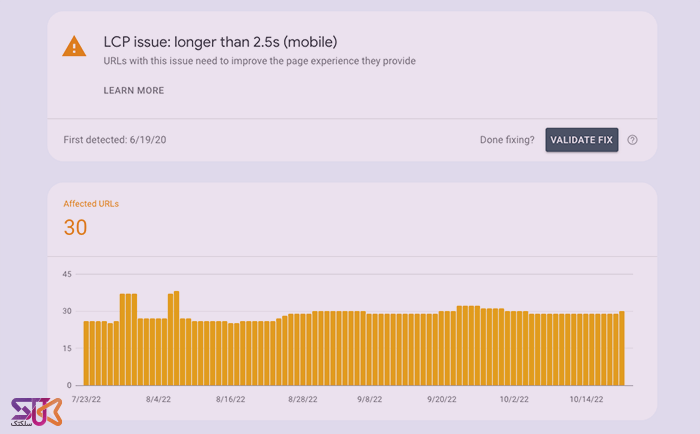
در تصویر پایین، می بینیم که گروهی از 30 URL در وب سایت وجود دارد که بزرگترین آستانه رنگ محتوایی را برآورده نمی کنند.
به طور پیشفرض، کنسول جستجو یک URL نمونه از گروه را نشان میدهد. برای مشاهده لیست کامل آدرسهای گروه می توانید روی گروه کلیک کنید.
اما فقط به این دلیل که گروهی از آدرس ها کند هستند، به این معنی نیست که تمام صفحات این گروه مشکل و سرعت لود پایینی دارند. شما باید بیشتر بررسی کنید تا مشخص شود کدام صفحه نیاز به بهینه سازی دارد.

مشخص شدن سرعت صفحات سایت
اگر سایت ورودی گوگل مناسب نداشته باشد، داده کافی در سرچ کنسول برای مشخص شدن سرعت صفحات سایت ندارید و شما باید از ابزارهای دیگر استفاده کنید.
ابزار آنالیز سئو سایت سلکتک در سئو داخلی سایت به شما کمک میکند. همچنین استفاده از ابزارهای سئویی مانند جی تی متریکس و یا حتی لایت هاوس کروم کمک فراوانی در تعیین سرعت وبسایت میکند.
بررسی و تحلیل سئو داخلی مداوم صفحات مهم
هنگامی که تشخیص دادید کدام صفحات عملکرد ضعیفی دارند، باید به طور مداوم وب سایت خود را زیر نظر داشته باشید تا تغییرات عملکرد را سریعتر تشخیص دهید.
یکی از اصول سئو این است که در طول زمان و با وجود تغییرات، سایت از لحاظ سئو داخلی افت نکند. برای جلوگیری از افت رتبه در جایگاه گوگل، نباید از وب ویتال غافل شوید و مدام آن را چک کنید.
همچنین نکته ی مهمی که هست همیشه صفحات مهم سایت را آنالیز و بررسی کنید.
سئوداخلی پارامترهای زیادی دارد که یکی از آن سرعت سایت است، اما دیگر پارامترها هم از اهمیت برخوردار هستند، پس باید با ابزارهای آنالیز سایت آشنا باشید و از بهترین آنها، در تمام مدت استفاده کنید.
کدام صفحات را باید به طور مداوم رصد کنید؟
سه نوع صفحه وجود دارد که باید نظارت داشته باشید:
- صفحات خاصی که Core Web Vitals شناسایی کرده و دارای نمرات ضعیف است.
- صفحات کلیدی پربازدید و مهم سایت.
- بررسی صفحات سایت های حریف برای مقایسه بهتر.
این نکته را باید بدانید که صفحات درون یک دسته ویژگی های عملکردی مشابهی خواهند داشت. نظارت بر 50 صفحه مشابه به طور کلی به شما کمکی نمی کند تا مشکلات عملکرد اضافی را پیدا کنید.
بنابراین میتوانید دسته بندی صفحات مختلف را در وب سایت خود شناسایی کنید و یک یا دو آدرس را برای هر نوع صفحه و گروه نظارت کنید.
تجزیه تحلیل پارامترهای مهم کور وب ویتال
حال باید نسبت به تست انجام شده در کور وب ویتال و نمرات داده شده، اقدام به بهینه سازی کنید.
هر پارامتر در این ابزار یک معنا دارد، پس با توجه به آنالیز آن باید برای آدرس هایی که امتیاز ضعیف و یا نیاز به بهود گرفته اند اقدام کنید.
Largest Contentful Paint یا همان LCP
بزرگترین رنگ محتوایی (LCP) پارامتری است که اندازهگیری میکند چقدر بعد از اولین پیمایش در صفحه، بزرگترین عنصر محتوا در صفحه نمایش داده میشود. این اولین قدم برای شناسایی LCP است.
سپس میتوانید به دنبال کارهایی باشید که میتوانید برای بارگیری منابع لازم برای نمایش سریعتر آن محتوا انجام دهید و این پارامتر را در سایت بهینه تر کنید.
نحوه تجزیه و تحلیل نمرات تغییر چیدمان تجمعی (CLS)
Cumulative Layout Shift میزان پایداری طرح بعد از رندر را اندازه گیری می کند.
برای بهبود سرعت بارگذاری صفحه، بررسی کنید که چه عناصر UI بعد از بارگیری اولیه صفحه، موقعیت خود را تغییر می دهند.
چگونه نمرات تاخیر ورودی اول (FID) را تجزیه و تحلیل کنیم
پارامتر First Input Delayاندازهگیری میکند که چه مدت پس از تعامل کاربر، صفحه شروع به پردازش ورودی کاربر میکند.
تستهای آزمایشگاهی معمولاً تعاملات کاربر را شبیهسازی نمیکنند، اما همچنان میتوانید کارهای طولانی CPU را بررسی کنید و مشخص کند کدام بخش سرعت پردازش ورودی کاربر توسط صفحه را به تأخیر میاندازد.
معنی وضعیت ها در Core Web Vitals
هرکدام از پارامترهای توضیح داده شده، یک میزان و معیار خاصی برای خود دارند.
پس از ورود به سرچ کنسول و بخش Core Web Vitals طبق مراحل گفته شده برای هر آدرس به هر 3 پارامتر LCP ، CLS و FID یک امتیاز نمایش داده میشود.
در LCP برای مقداره کمتر از 2.5s به صورت good ، مقداره بین 2.5s تا 4s را need improvement و بزرگتر از 4s را poor URLs نشان میدهد.
در FID برای مقداره کمتر از 100ms به صورت good ، مقداره بین 100ms تا 300ms را need improvement و بزرگتر از 300ms را poor نشان میدهد.
در CLS برای مقداره کمتر از 0.1 به صورت good ، مقداره بین 0.1 تا 0.25 را need improvement و بزرگتر از 0.25 را poor URLs نشان میدهد.
حال باید به بهینهسازی آدرس های need improvement و poor بپردازید تا با گذشت زمان، کمکم جایگاه های بهتری در نتایج گوگل کسب کنید.